The success of your website depends on many factors, one of which is the loading speed. There are several methods to measure the speed of your website and interpret the results, as well as many different tools that can help you with this task. Read on to learn more.
In today’s fast-paced world, slow websites are a problem. With the advancement of internet speeds, the demand for fast loading sites emerged.
The speed of a website has a great effect on the user experience of your website. In fact, it may be the thing that affects the user experience the most. Users will get more frustrated and annoyed the longer a website loads and will simply abandon it if it takes too long to load.
Slow sites have higher bounce rates, lower conversion rates, and are often frustrating for visitors.
If you want to understand where your site is when it comes to speed, you need to be able to accurately measure your site’s performance relative to the real world.
In this guide, we’ll show you how you can accurately set up a website speed test and interpret the results to gain meaningful insights into your WordPress site’s performance.
How To Speed Up Your WordPress Website
Why Test Site Speed?
If you want to understand visitor experiences regarding site speed, there are two types of monitoring:
- Real user data, based on the time it takes for your site to load for each real visitor, for example, Pingdom Real user monitoring.
- Synthetic speed test, which is what most speed test tools do and what we focus on.
Synthetic speed tests are much easier to perform, and as long as you set up your speed test correctly, your results should be very accurate for the real-world load times your visitors will experience.
Additionally, synthetic testing also allows you to evaluate your website’s performance, even while you’re building it, allowing you to flag potential issues before finalizing it and launching it publicly.
For example, if you are creating a website for a customer, synthetic speed tests help optimize it before it is delivered to the customer.
How to run a website speed test
Again, synthetic tests are valuable only if you configure them to get useful data. Here’s how to do it:
How To Run a Website Speed Test
Not all speed test tools are the same, so you should choose the option that best suits the type of test you want to take.
Different tools will provide different data/metrics and more/less configuration options; We will cover why these settings are important in the following sections.
Here are some of the most popular and useful tools:
GTmetrix: A flexible tool with a well-designed interface. Be sure to register a free account to access the setup options. However, the free version no longer supports testing for mobile devices.
WebPageTest: The most configurable speed test tool. Excellent for testing different scenarios. However, the interface is a bit outdated. You can use MachMetrics to run automated daily tests.
Google PageSpeed Insights: Includes synthetic Lighthouse test data, as well as real-world performance data from Google (although real-world data is only available if your site has enough traffic).
Lighthouse: An open source tool for analyzing web performance. Google PageSpeed Insights is built on Lighthouse, or you can also run Lighthouse from Chrome developer tools or web.dev.
Pingdom Tools: The free tool lacks configuration options. However, the interface is well designed. It also offers a Real Paying User Monitoring service, as mentioned above.
Uptrends: A well-designed tool that supports all the important configuration options.
Fast or Slow: An excellent tool for evaluating Wordfence’s global load times. In one test, you test 18 different countries.
You don’t have to limit yourself to just one tool; Each option may be useful in certain situations. For example, WebPageTest is great for testing one site at a time because it is very flexible, while Fast or Slow is useful for quickly assessing how your site load times vary around the world.
Choose the Right Test Location
The physical location where you take the speed test will affect your results. For this reason, you want to choose a test location that is as close to your target audience as possible:
If you are targeting visitors to multiple locations or around the world, you may want to run multiple tests at different locations to get a better picture of your site’s overall load times.
Run Tests for Different Devices and Browsers
The device a visitor uses can have a big effect on performance.
For example, low-powered smartphones take longer to process JavaScript, which means that a JavaScript-heavy site will load much slower on these devices than on a high-powered desktop.
For this reason, you want to make sure that you are testing at least multiple devices. You may also consider testing various web browsers to see if there are differences between the browsers:
Pay Attention To Test Connection Speed
In the real world, not all your visitors will have the same connection speed. Some may have high-speed Internet connections, while others can surf a 3G or 4G network.
Some test tools, such as Pingdom, use an unregulated ultra-fast connection for all tests. Other tools, such as WebPageTest and GTmetrix, allow you to choose a limited connection that more closely mimics real-world situations.
For this reason, your website will often “appear” to load faster in Pingdom. However, if you want to accurately measure the experiences of real-world users, you may want to use a limited connection that mimics the actual speed of users:
How To Understand Website Speed Test Results
Now, let’s see how to understand the various metrics that you will see in the speed test tools above.
Core Web Vitals (Largest Contentful Paint)
Core Web Vitals is a new Google initiative that includes three metrics focused on capturing user experience on your website.
In terms of website speed, the most important metric is Largest Content Paint (LCP). LCP measures how long it takes for the “main” content on your site to load. If the main content on your site loads quickly, visitors will find that your site loads quickly, even if the rest of the content takes longer to load.
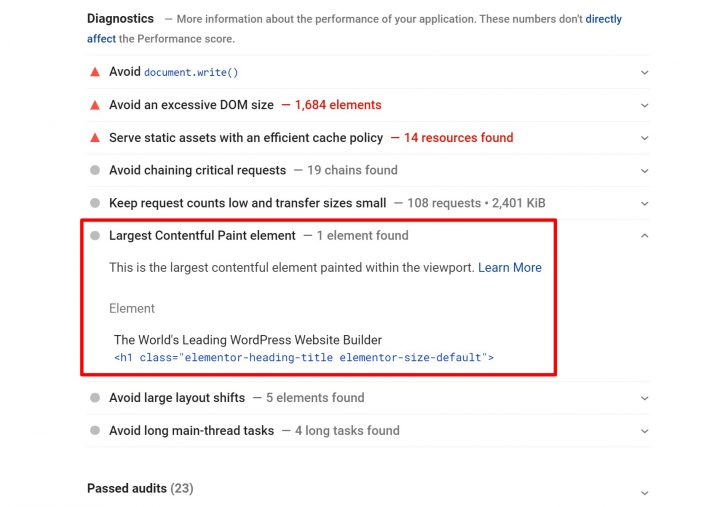
The “main” content will be different for each page, but it is usually the header or text of the image in the main section of your site. For example, here is the LCP element for Elementor homepage for desktop visitors:
You can find the “top” content on your site using PageSpeed Insights; be sure to test mobile devices and computers as the item may be different for each:

Google recommends that your LCP time be less than 2.5 seconds.
To improve your LCP, you’ll want to speed up your time to first byte (another metric on this list), use cache, and implement other WordPress performance best practices. Critical inline CSS and bypassing JavaScript render-blocking can also be especially helpful in speeding up this metric.
Page Load Time
Page load time is a difficult metric to understand because there are various definitions of what page load means. To add even more confusion, different speed test tools use different page load definitions, which is one of the reasons you may see slightly inconsistent data if you compare two different tools.
The key question here is “when is the page finished loading?”.
Here are the two most common definitions:
- Document Completed – The point where all static content was uploaded. In technical terms, when the onLoad event fires.
- Fully loaded – The point at which all network activity was interrupted for two seconds.
Your total load time will almost always be longer as this is responsible for additional behind-the-scenes scripts that may continue to load even after all of your static content has loaded.
Using an all-in-one performance plugin like WP Rocket can help you implement all the important best practices to improve your load times.
Time To First Byte
Time to First Byte (TTFB) is a general measure of server responsiveness; You can also see it called Server Response Time (SRT). Measures how long it takes to create a connection to the server and download the first byte of content.
Google recommends that your TTFB be less than 200 ms.
TTFB is heavily affected by backend performance. The two biggest culprits for a high TTFB are slow hosting and/or a slow DNS provider.
First Contentful Paint and First Meaningful Paint
First Contentful Paint (FCP) and First Meaningful Paint (FMP) share some similarities to the Highest Content Paint metric above.
First Contentful Paint measures how long it takes to paint the first text or image. The main difference between this and the table with the most content is that the FCP does not attempt to measure the “importance” of that content. Instead, it only finds the first part of “any” content.
First Meaningful Paint measures when the main content of a page is visible to the user. However, due to some technical difficulties, Google deprecated First Meaningful Paint in Lighthouse 6.0 and replaced it with Largest Contentful Paint. Despite this, you can still see the FMP in some tools.
Google recommends that the FCP and FMP times be less than two seconds.
Optimizing your LCP will also improve these metrics.
Time To Interactive
Time to Interactive (TTI) measures how long it takes for your site to become fully interactive for visitors.
For example, let’s say you added an accordion section using the Accordion widget. TTI measures how long it takes for the visitor to click the accordion toggle button and make your site responsive by expanding the accordion section.
Google recommends that your TTI be less than 3.8 seconds.
HTTP Requests
To load your page, a visitor’s browser must make an HTTP request to your website’s server (or third-party resource servers) for each site resource:
- One image = one HTTP request
- One JavaScript script = one HTTP request
- One CSS stylesheet = one HTTP request
- Etc.
There is no hard and fast rule on how many HTTP requests your site should have. However, in general, the fewer HTTP requests your site requires, the faster it will load.
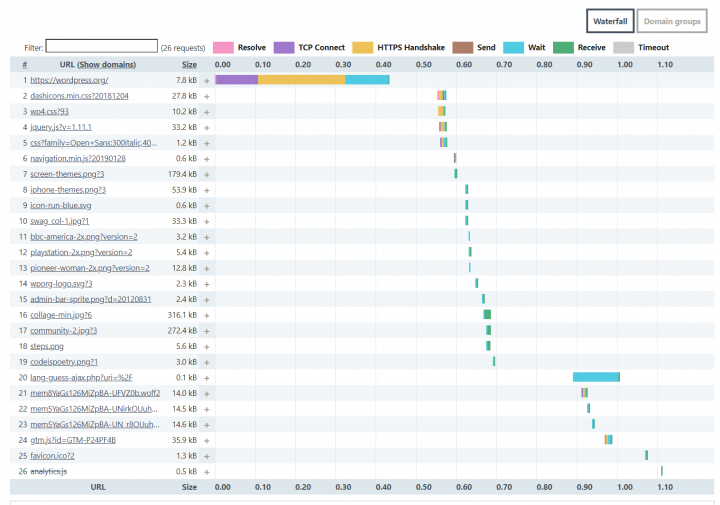
However, not all HTTP requests are the same – some are larger than others and/or take longer to load. You can see the sequence of how each HTTP request is loaded in a cascading analysis, which most speed test tools offer. Here’s what it looks like in Uptrends:

You can reduce HTTP requests by combining CSS/JavaScript files, limiting the use of images, and using a script management plugin, such as Asset CleanUp or Perfmatters. You should also limit the use of plugins, as most plugins add their own HTTP requests.
Page Size
Page size refers to the total size of your page. It is the sum of the file sizes of all the codes, images, scripts, etc. of a page
In general, the smaller your site’s page size, the faster it will load, because less data is needed by visitor’s browsers to load your site.
Some common tactics for reducing page size are compressing images, using server-level compression such as Gzip or Brotli, and reducing code.
Summary
Understanding the performance of your website is critical to optimizing it. Without data, you can’t know where your site is and where you can improve.
However, if you want to collect meaningful data, it’s not as simple as plugging your website URL into a one-time speed testing tool and ending the day.
It’s important to pay attention to your specific test settings – adjusting your location, device, and connection speed to get an accurate picture of how your website will perform for different types of users.
Once you have the data, you also need to understand the different metrics and what they mean. Correcting a slow time to the first byte may require different tactics to improve your paint time with more content, although there is always some overlap in terms of performance best practices.
Still have questions about how to test the speed of a website in WordPress? Ask us in the comments!
